Crafting Solutions:
Helping woodworkers finish their projects with Pro-File

Problem:
Over the pandemic a lot of people took up hobbies with all their spare time. Woodworking exploded as so many people took to YouTube to learn to be the next Bob Villa. But all those new woodworkers found themselves with very specific problems, and no YouTube video telling them how to solve it.
Solution:
And that’s why I came up with Pro-File, a web app for hobbyist woodworkers to connect with experts via video chat, to help them find the answers they needed to get their projects finished.
As a student of Career Foundry, I used this project to learn the process of designing a product from beginning to end. For the purposes of this assignment, I am not covering how I would manage Experts, or their side of the app.
Discovering our user’s needs
We know there’s plenty of people out there building, but what are they building? How did they learn? Do they want to keep learning? With all the free information out there, why would they pay for the Pro-File service?
Competitor Analysis
From PBS shows to YouTube channels, woodworking has a long tradition of teaching through media. There are well established names that have been teaching for decades, and new internet personalities pop up each day ready to do the same. So if I was going to dive into that ecosystem, I needed to see what was already out there, and, most importantly, what was missing that I could possibly offer.
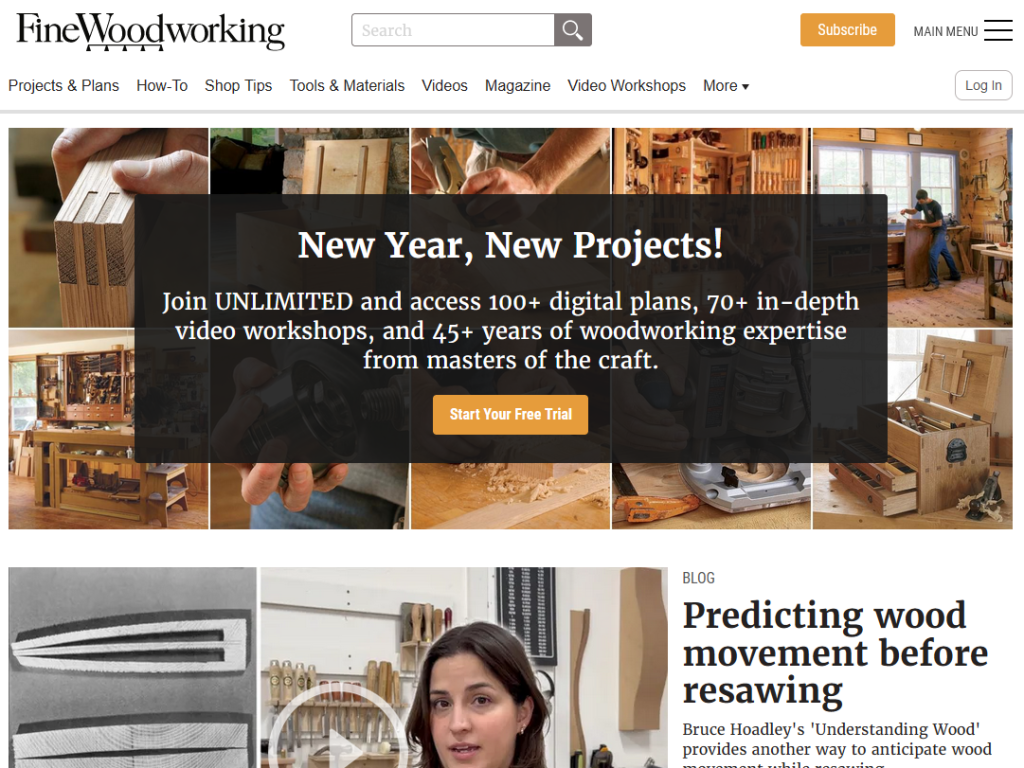
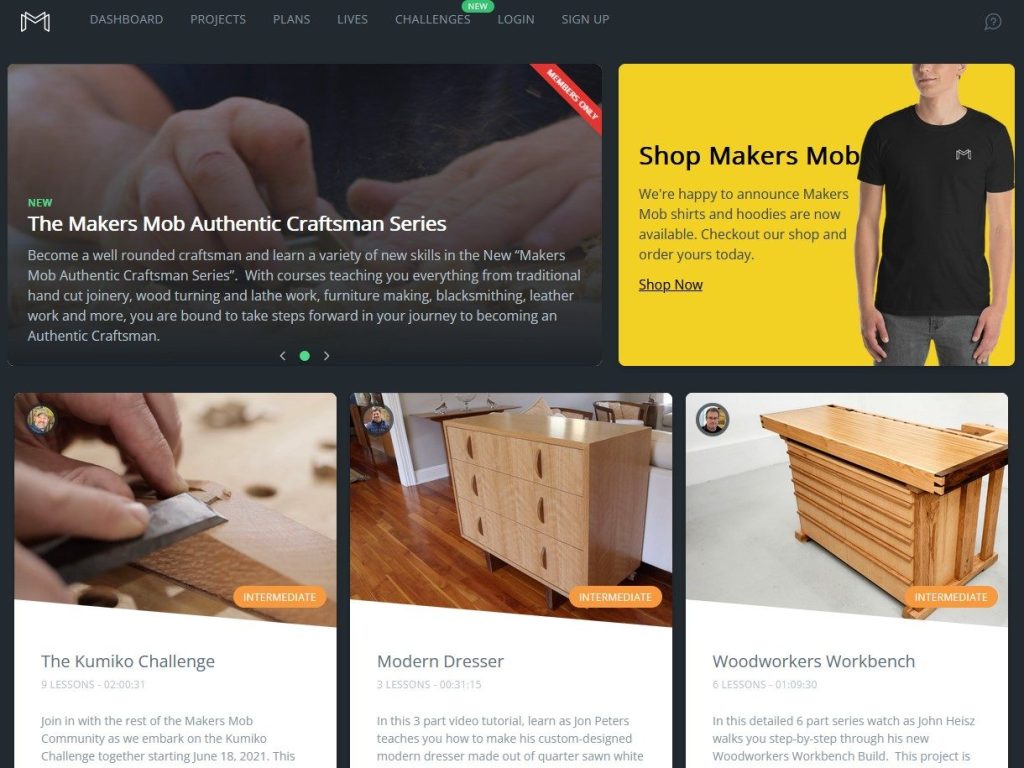
So I looked at FineWoodworking, a legacy magazine turned website, and The Maker’s Mob, a collective of influential YouTube woodworkers. Below is an example of that analysis: Two SWOT (Strengths, Weaknesses, Opportunities, Threats) Profiles.

Fine Woodworking
SWOT Profile:
Strengths:
• 45 Years of experience and industry relationships
• Name Recognition and vast library of plans and articles
Weaknesses:
• Not beginner friendly
• Doesn’t appeal to younger audience
• Not social media savvy
Opportunities:
• We could provide more community and personalization/connection
Threats:
• Magazine Subscriptions falling
The Maker’s Mob
SWOT Profile:
Strengths
• Savvy creators that have their own built in audience
• Experience with social media and modern marketing
• Community build-along series
Weaknesses
• Most content is video based, limiting usability
• Plans tend to be less detailed
• Smaller Library of Projects/Plans
Opportunities
• We could provide one-on-one connection with experts and audience
Threats
• Limited number of experts could mean instability if they were to leave platform.

Key Takeaway
While there is a plethora of instructions, tips, courses, and plans available to anyone, often even for free, there is little for people working on their own projects, who run into very specific problems that there just is no answer for out there. Knowing this, connecting experts with woodworkers for one-on-one conversations could be very valuable for hobbyist woodworkers.
User Survey
After seeing what other companies were offering, it was time for me to ask actual woodworkers how they feel about a service like Pro-File. Using Google Forms, I shared a short survey on a few woodworking forums in hopes of pulling in woodworkers of various skill levels.
Research Goals
- Identify the general attitude of users towards one-on-one video conferencing with experts.
- Identify what users would hope to learn from speaking with an expert.
- Identify the pricing model users find most desirable for the service.
Results Analysis
I struggled with a lot of assumptions about how people would respond to the app idea, which gave me an opportunity to analyze my questions for bias. I ensured they assumed nothing, and sought to answer my research goals. The Research Goals really helped me to form the questions.
Here’s what I learned:
- Hobbyists tend to work in fits and starts, and not consistently
- Most build useful things like furniture
- Woodworkers tend to be frugal and not very willing to pay for services
- Video chatting makes some people nervous
- Pay-As-You-Go is the preferred payment method.
User Interviews
The Survey was enlightening, but I needed more data to better understand the problem I was solving.
I conducted interviews with 3 woodworkers, focusing on how they participate in their hobby. I wanted to get an idea of their consistency, motivation, and purpose.
Additionally, I wanted to see how they learned to expand their skills and deal with problems that arise from woodworking.
Using this information, I could determine how likely they would be to use Pro-File, and what kind of usage I could expect.

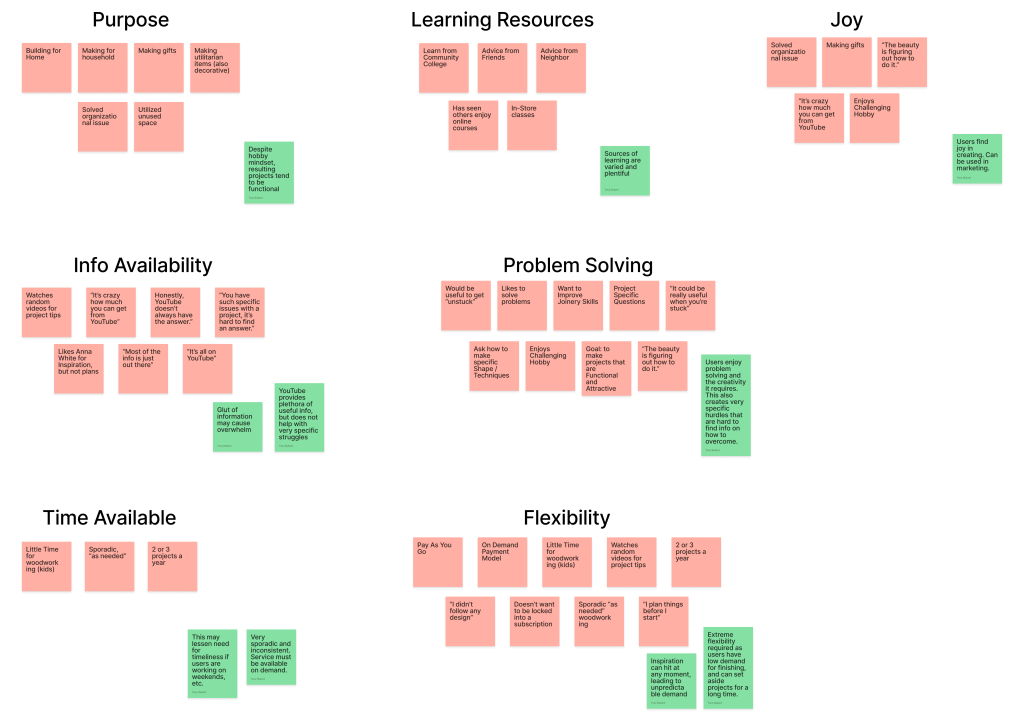
Key Takeaways
- Users have many different resources for learning at many different price points. Much of it is free.
- This abundance of info can be overwhelming, but also lack specificity to a user’s needs.
- Users enjoy problem solving and the creativity it requires. This also creates very specific hurdles that are hard to find info on how to overcome.
- On-demand, pay-as-you-go pricing is the most popular pricing model
- Some users may be uneasy about engaging with experts via video
- Users find joy in creating, which can be used in our marketing.
Defining the Problem
Creating Personas and Flows using the Data collected in the Discovery phase
Personas
Using the data gathered in the Discovery phase, I created 2 User Personas to give purpose to the design decisions I made. Using differing personalities, I designed a service that could serve users that approach it very differently.

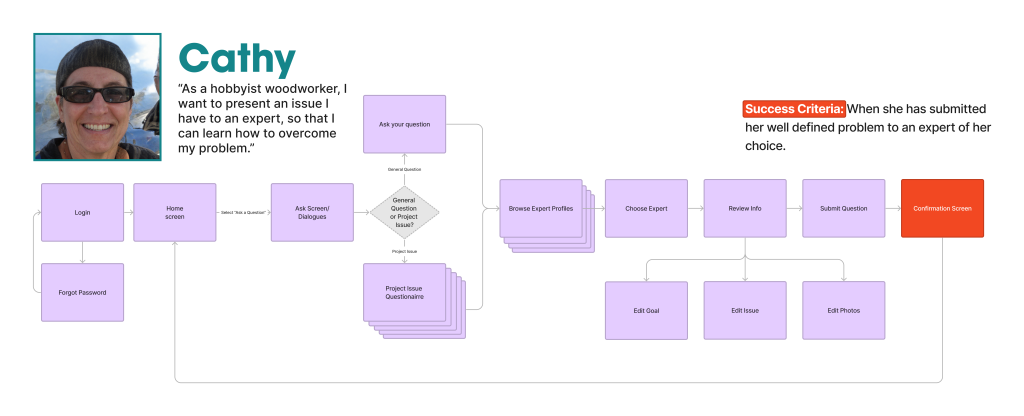
Cathy
Motivations:
• Growth through overcoming challenges
• A sense of ownership through customization
• Providing for family
Pain Points:
• Feels like she’s underestimated because she’s a woman
• Low quality resources
• Finding time to woodwork
Drew
Motivations:
• Joy of building
• Productive hobby
• Building confidence
Pain Points:
• Nervous about interaction with new people
• Not enough free time
• Hesitant to spend money

User Journeys
With Personas I can put myself in the mind of a user and walk through the process of solving a problem, ensuring that Pro-File’s features actually meet a user’s needs.

With Drew we have the scenario where his focus is on improving his skills. Using this outlook I can visualize how he would interact with Pro-File and better understand what he would need from Pro-File to feel its worthwhile.
With Drew’s hesitance to video chat with strangers, I need to ensure that we have a good onboarding process, I explain who my Experts are well, and that the tone of voice within Pro-File is supportive and collaborative.
Using these Journey Maps I can look at tasks a user would perform to achieve their goals, how they might feel during the process, and opportunities for Pro-File to uniquely meet their needs.
This process helps me make sure my motivations serve the user first.
Cathy’s Journey is more straightforward, but she is hesitant to trust that experts will respect her. This helps me see that a rating system or some form of review of Experts should be in place.

User Flows
Now that we understand what a user needs for these specific tasks, I can create User Flows that help me understand what specific pages my web app will require.

Developing a Solution
Knowing what my users need, I can start designing solutions that are effortless and joyful to use.
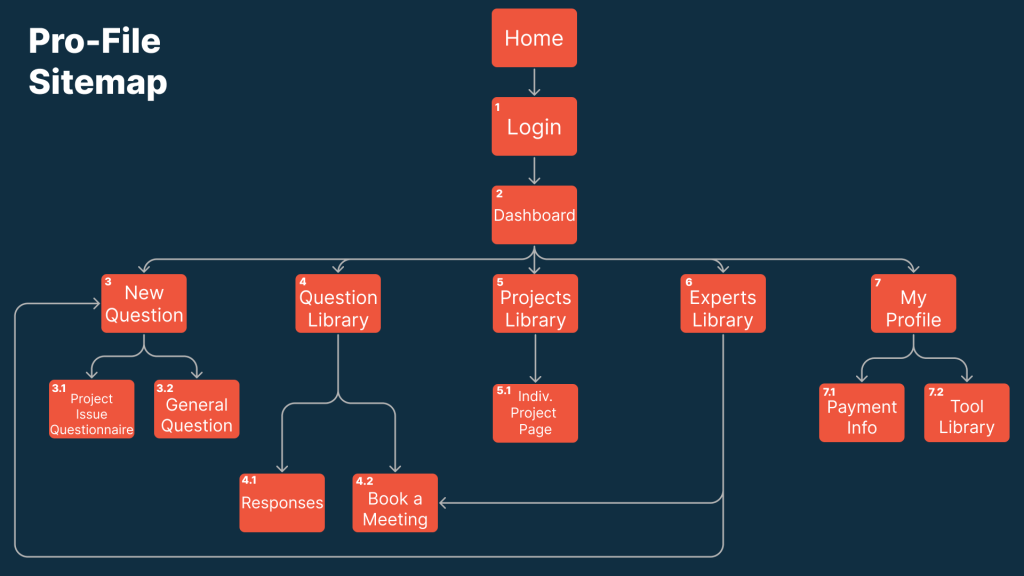
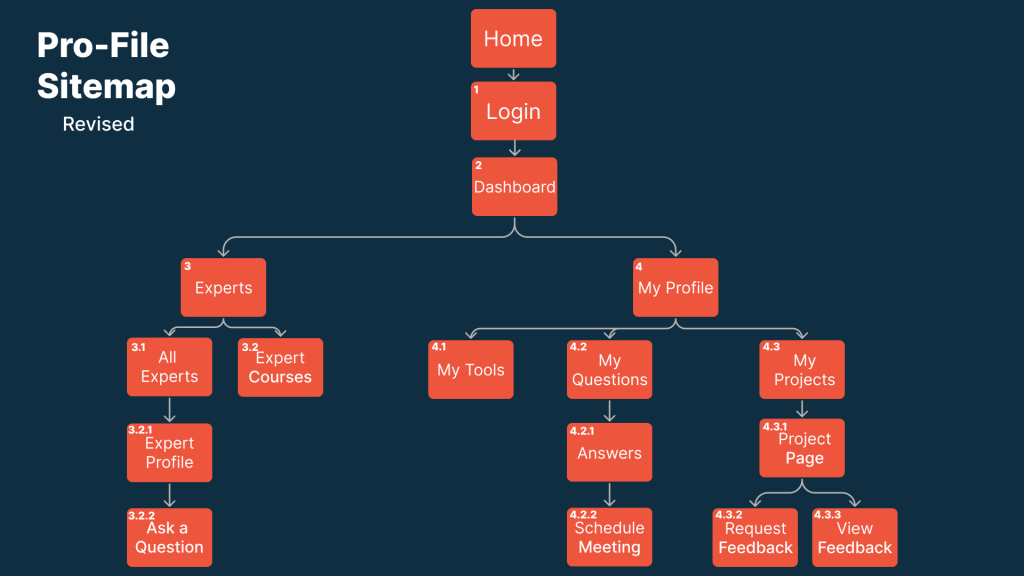
Sitemap
Thanks to data gained from the User Flows, I can now create a sitemap that includes all the pages needed for Pro-File to give users what they’re expecting.

At first I’d designed the site to be a series of libraries. A user’s Questions, their Projects, and finally the library or Experts. However, I found that this required the user to have prior knowledge of this concept, or they would have to learn it as they went. This would be especially difficult at the beginning when they have not yet posted any questions or projects.

In the revision, I split the site into two sections: user generated, and Pro-File generated. All the experts and courses are what we provide, and all the questions and projects are what the user provides. This has a more natural feel and requires less inference from the user.
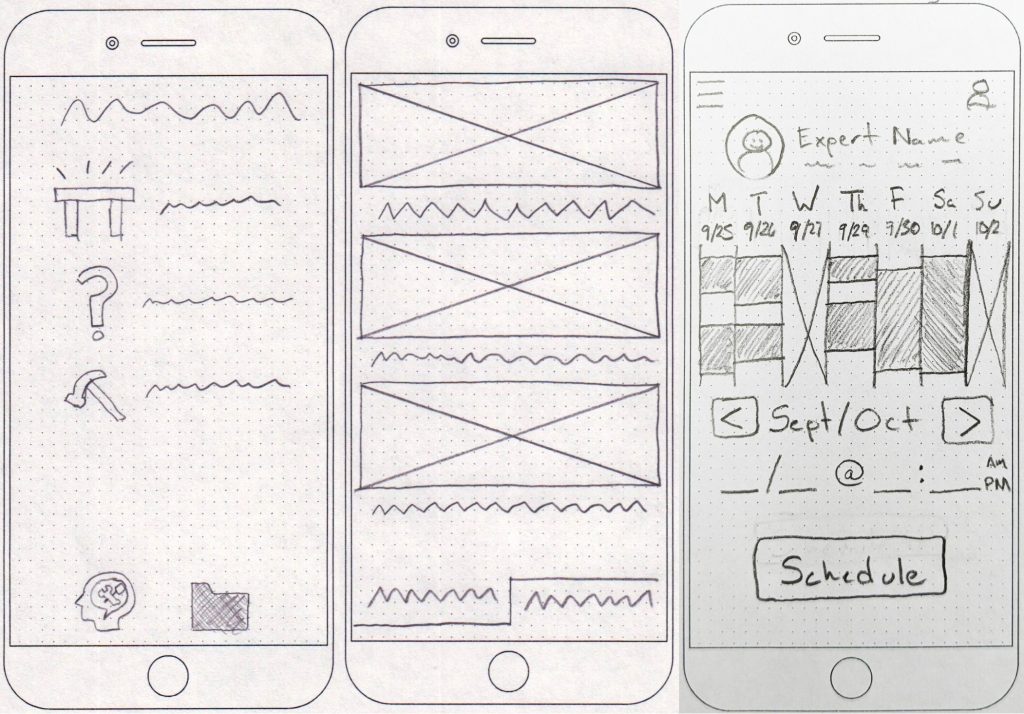
Paper Prototype
Once I have my site map, it’s time to start thinking about how I’ll present it all to a user.
Paper Prototyping taught me the importance of fast iteration and trying things that may or may not work while in this early stage. Unlike working on digital prototypes, nothing about this process can be the final draft, so it keeps me from trying to perfect every detail, and instead focus on different ways to create a Minimum Viable Product. This required a real paradigm shift for me, but now that I understand their value, I really appreciate these low-fidelity starting points.

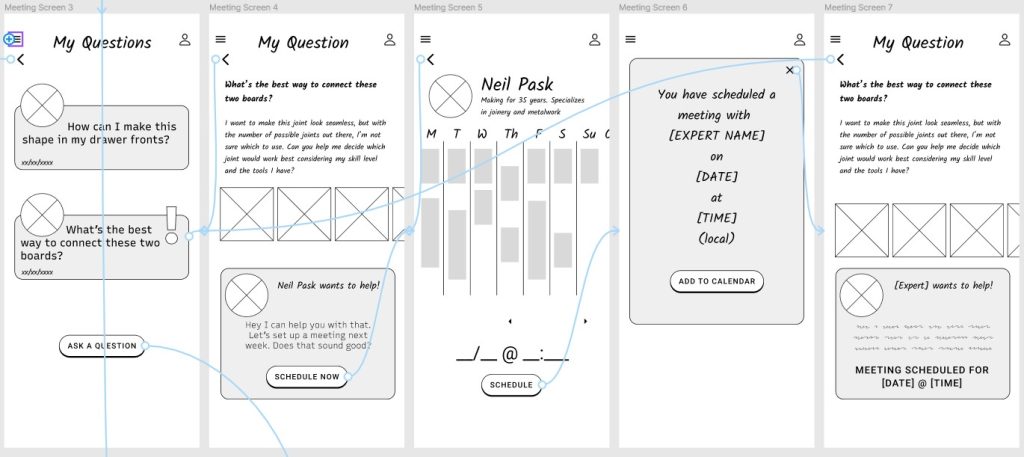
Mid-Fidelity Prototype

After iterating on ideas and concluding what’s best, it’s time to create a semi-functional digital prototype. Using Figma, I created a few of the task flows that came from my User Journeys.
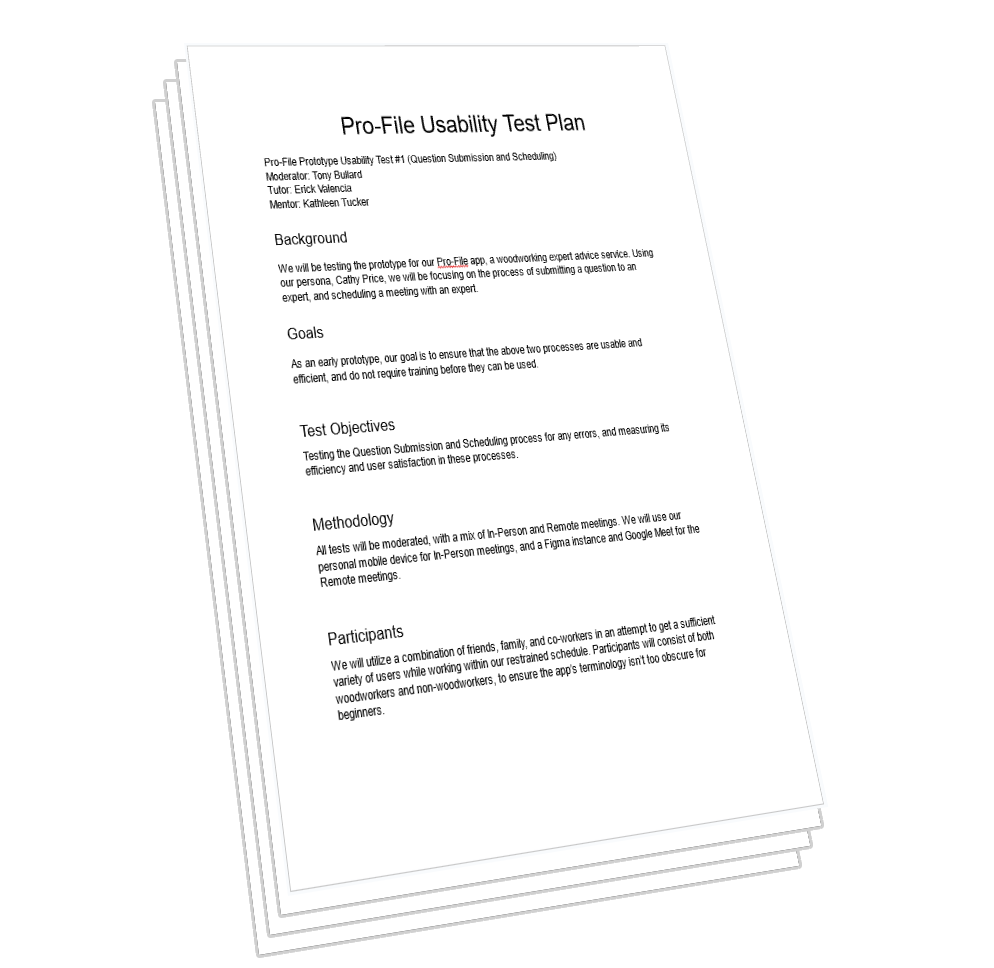
Usability Testing
With the prototype made, it was time to put it in front of some real users. Using the Cathy persona, I focused on the process of submitting a question to an expert, and scheduling a meeting.
Goal
Ensure that the above two processes are usable and efficient, and do not require training before they can be used.
Objective
Testing the Question Submission and Scheduling process for any errors, and measuring its efficiency and user satisfaction.
Methodology
In-person tests. Participants used my phone to run the Figma prototype. Video and audio were recorded using a GoPro to capture the actions on screen.

Key Takeaways
- GoPro recording was effective, but a less obtrusive stand would help participant use the phone prototype
- Participants had very few misunderstandings, leading me to believe the script sufficiently explained the purpose of the test
- Need to add more “check-ins” in the script to ensure participants are sharing their thoughts freely.
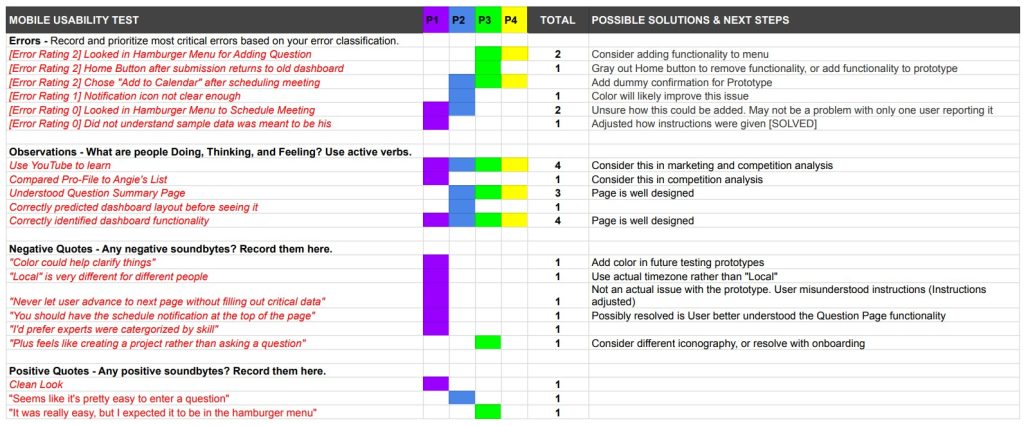
Error Analysis
All tests were successful, with only a few instances of participants being confused about how to complete a task.
I created a Rainbow spreadsheet to catalogue all errors observed during the test, rate their severity, and propose possible solutions.

Error Examples
Issue 1: [Error Rating 2] Users expected “Add Question” functionality to be located in the Hamburger Menu
Suggested Change: Add functionality to the Hamburger menu.
Evidence: 2 of the 4 Participants went first to the Hamburger Menu when asked to add a question.
Issue 2: [Error Rating 2] Home Icon returns to original dashboard after question submission
Suggested Change: Remove/Grey Out Home Icon during submission confirmation.
Evidence: Participant 3 chose to use the Home icon instead of the “Home” Button within the question submission confirmation screen. This caused an error in the prototype, forcing a reset during the test.
Issue 3: [Error Rating 2] Choosing “Add To Calendar” during meeting confirmation does not function
Suggested Change: Remove “Add to Calendar” until functionality is ready
Evidence: 3 of 4 Participants pressed “Add to Calendar” on the Schedule Confirmation page.
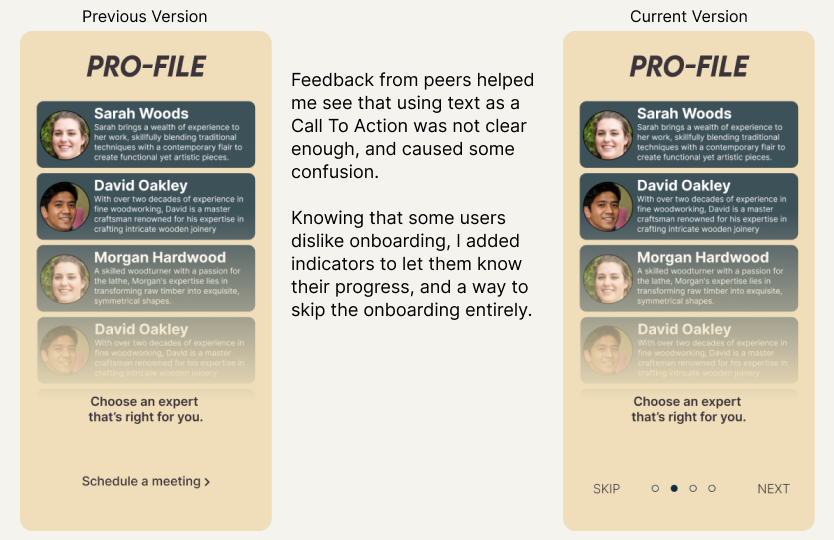
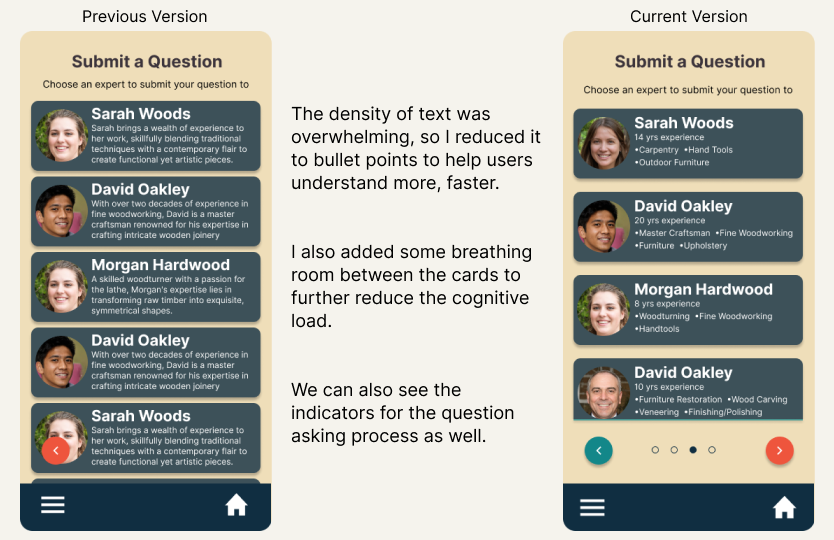
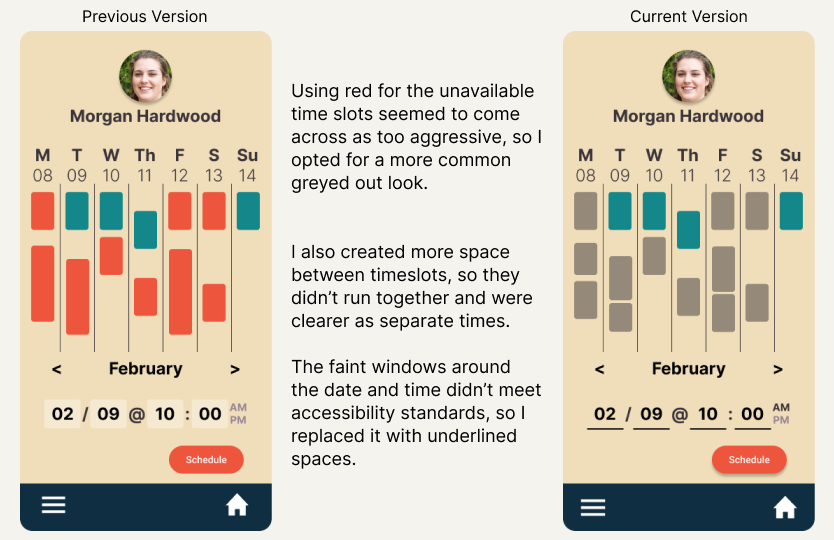
Increasing Fidelity
It was time to refine the mid-fidelity design and create a product with a UI acceptable to the general public.
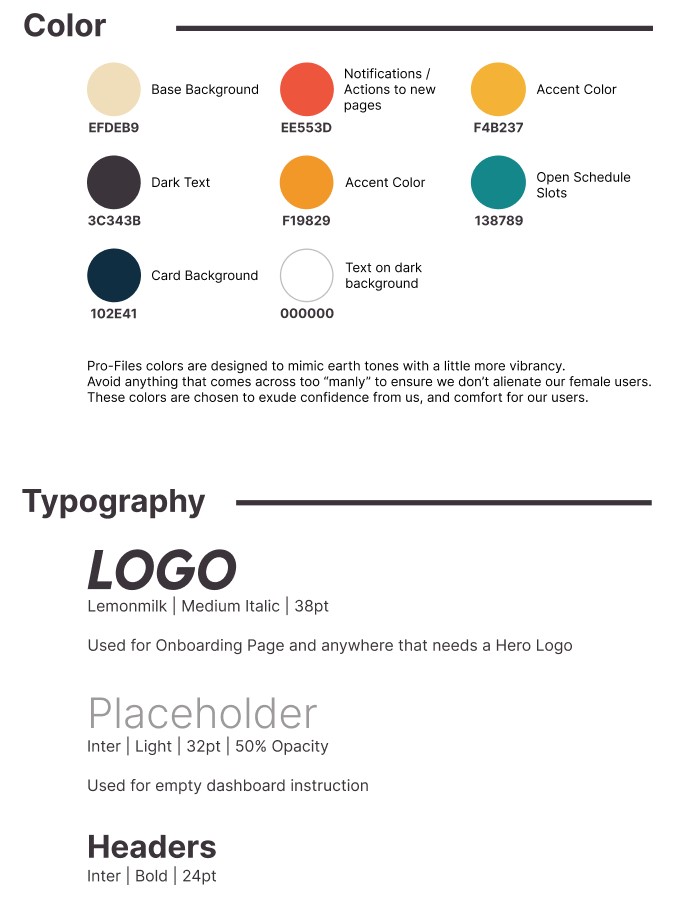
Color has never been my strong suit, so I took inspiration from a board game that I felt had a strong presentation. Woodworking being a hands-on process, I felt the more common, super-clean white space style of many apps didn’t feel right. The earthy tones give it a sense rustic simplicity and a feel more down-to-earth. At the same time, I wanted to avoid it coming across as too “manly” so as to not turn away female users.
Design Collaboration
One of my main motivations for pursuing a career in UX Design is being able to collaborate with a team. So getting a chance to get feedback from other designers was a bright spot in this process. I received a lot of great insights that helped me make small changes that made a big impact on the usability of my design.
I also took this time to focus on accessibility to ensure that Pro-File would be useful for the largest audience possible.



Delivering the Design
With effective design decisions in place, it’s time to polish things and prepare assets for developers.
Design System Language
Because I’ll be handing this design off to a developer, I need to make sure they have all the information and resources they need so they can recreate my design in code.
This document contains all colors, typography, UI Elements, Tone of Voice, and Layout Grids that anyone might need if they were building or expanding on Pro-File.
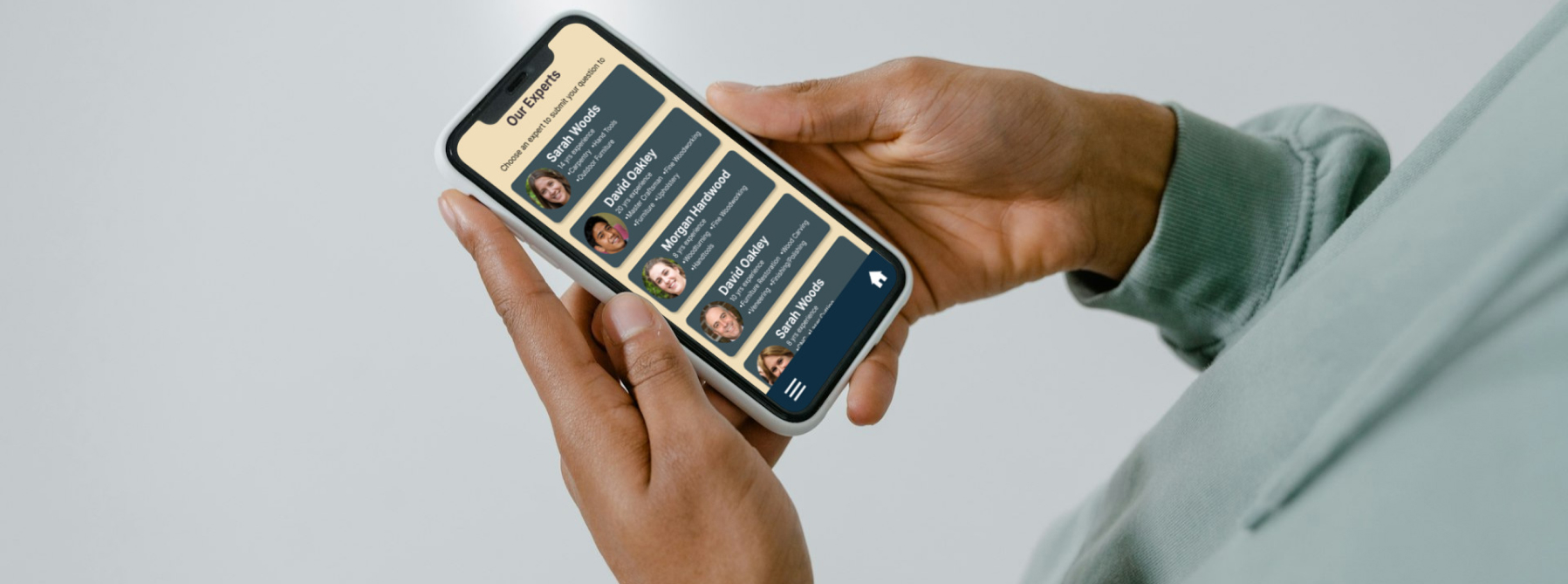
The Final High-Fidelity Prototype
Reflection
I’m very happy with the outcome of this project. While I believe that managing and incentivizing Experts to participate in the service would be challenging, I do think that the client side of it would function well and be a good service to use.
While I have designed things in the past, going through this process – using the correct methods and systems – has helped me better understand what is required of a designer in a business setting, and has me excited to continue pursuing more design work.

Thanks for stopping by!
If you’d like to get in touch, feel free to email me!